UX против SEO: как ошибки дизайна могут обрушить позиции сайта
Пользовательский опыт (user experience, UX) – один из решающих факторов при создании сайтов, который определяет, как аудитория взаимодействует с ресурсом. Он также влияет на то, как поисковые системы ранжируют страницы: поисковики обращают внимание на поведение аудитории на сайте и используют эти данные при ранжировании.
В этой статье эксперт в юзабилити – директор по маркетингу Riverstart Адам Григорян – расскажет о связи UX и SEO, о ключевых показателях, которые нужно отслеживать, и способах повышения позиций в поисковиках через дизайн.
88% онлайн-покупателей не хотят возвращаться на неудобный сайт
UX (User Experience) – это опыт пользователя на сайте. По сути, UX сводится к тому, насколько легко или сложно пользователю совершить целевое действие. Хороший UX – это довольные клиенты, которые, скорее всего, вернутся и порекомендуют компанию другим. Плохой UX может заставить аудиторию вовсе отказаться от продукта или услуги.
88% пользователей с большой вероятностью не вернутся на сайт, который они сочли неудобным. Об этом говорит исследование 2023 года: задержка при загрузке, неудачное расположение контента, мешающее быстро найти нужную информацию, избыток баннеров и всплывающих окон могут навсегда создать у клиентов негативную ассоциацию с брендом.
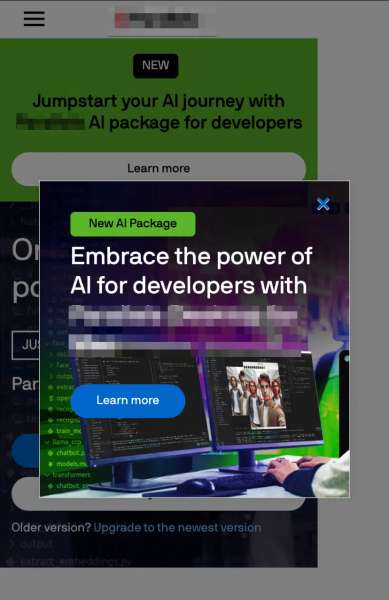
Неудачное решение, связанное с интерфейсом, может вовсе «убить» проект. Пример из жизни: компания запустила акцию и стала продвигать ее с помощью всплывающего окна, которое перекрывало основной контент страницы. Скриншота с того сайта нет, но это окно выглядело примерно так:

Источник: searchengineland.com
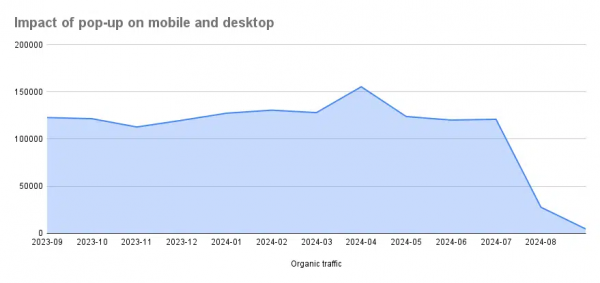
Через два месяца сайт потерял практически весь органический трафик на десктопах и мобильных устройствах.

Источник: searchengineland.com
Даже если опустить недовольство пользователей, которым приходилось справляться с преградой между ними и контентом и закрывать окно, это решение повлияло на индексацию страницы в поисковиках. Боты Google не могли обработать страницу, и поэтому в итоге она потеряла трафик.
Как именно пользовательский опыт влияет на SEO
Когда сайт обеспечивает качественный UX, пользователи:
-
проводят на нем больше времени;
-
реже уходят с сайта в выдачу, чтобы найти другой результат;
-
просматривают больше страниц.
Это все складывается в картину поведения юзеров на сайте, которая важна для поисковых систем. Поисковики обращают внимание на время пребывания, возвращения в выдачу и показатель отказов, чтобы оценить качество и релевантность контента.
Положительные впечатления от сайта заставляют аудиторию вернуться на сайт, увеличивают вероятность обмена контентом и повышает лояльность к бренду. Это создает больше органического трафика, укрепляет авторитет сайта и помогает поддерживать ранжирование.
Важные факторы UX с точки зрения SEO
1. Навигационная структура сайта. Сложная навигация – причина высокого показателя отказов и сокращения времени пребывания пользователей на сайте. Решение о том, остаться на странице или пойти искать информацию в другом месте, принимается буквально за секунды. Если пользователь не видит на привычных местах нужные навигационные элементы – строку меню, корзину, поле для поиска, ссылку на страницу с контактами – с высокой долей вероятности он может не захотеть тратить время на привыкание к новому сайту.
Совет: не переучивайте пользователей. Есть стандартные паттерны, к которым пользователи привыкли: корзина в правом верхнем углу, рядом с ней личный кабинет, слева с края логотип со ссылкой на главную и прочее. Оригинальный подход может навредить – сделать неудобно.
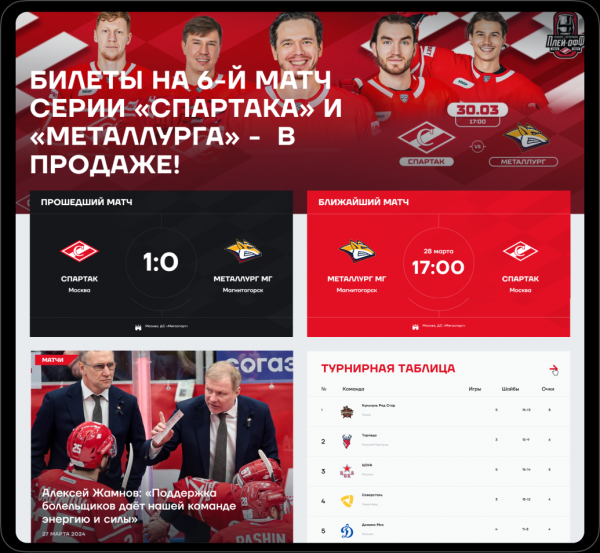
Пример работы с навигацией из опыта – сайт хоккейной команды «Спартак» из Москвы, для которой обновили официальный сайт. Исследование запросов аудитории и интервью с болельщиками показали их потребности, которые должен решить сайт. Пользователям нужно узнать счет игры, купить билеты, посмотреть расписание матчей почитать новости. Эти блоки отразили в навигации – добавили в быстрый доступ на главную и в основное меню.

Главная сайта https://spartak.ru/
По итогу из-за работы с навигацией и обновлению важных страниц улучшились поведенческие показатели. Если сравнивать пять месяцев март-июнь 2023 и 2024, то количество повторных обращений на сайт увеличилось на 130%, отказы уменьшились на 153%, глубина просмотра выросла на 126%, а время на сайте на 146%.
Поисковые системы также обращают внимание на грамотно составленные метатеги, структуру URL, отсутствие дублирующих страниц – все это говорит о том, что компания поддерживает и развивает сайт. С другой стороны, эти детали имеют значение и для аудитории: метатеги дают пользователям ясную информацию о контенте, и даже понятные URL в адресной строке помогают воспринимать страницы и делиться ссылкой в соцсетях.
2. Время загрузки. Фактор связан не с дизайном, но с пользовательским опытом. Если пользователю приходится ждать загрузки, он с вероятностью уйдет с сайта на другой ресурс. Это будет сигналом для поисковика: сайт не дал пользователю того, за чем он пришел, а значит сайт нерелевантен.
Статистика показывает влияние на конверсию: если сайт загружается за секунду, его коэффициент конверсии в 3 раза выше, чем при загрузке за 5 секунд. Хотя, если сайт загружается дольше 1,5 секунд, он в принципе не попадет в топ выдачи, поскольку Google пессимизирует очень медленные сайты еще с 2018 года.
Быстрая загрузка страницы повышает удовлетворенность пользователей, снижает показатель отказов и в итоге приводит к более высоким поисковым рейтингам. Как ускорить сайт: например, оптимизировать изображения, минифицировать код HTML, CSS и JavaScript, кешировать статический контент.
3. Работа на мобильных устройствах. По состоянию на август 2024 года, с мобильных устройств поступает более 60% трафика.
В рекомендациях Яндекса можно увидеть, что работа сайта на смартфонах и планшетах напрямую влияет на поисковый рейтинг. Google применяет Mobile First – то есть использует мобильные версии сайтов для индексирования.
Каждая секунда задержки при загрузке мобильной страницы снижает коэффициент конверсии на 20%.
Одной скоростью загрузки проблема не ограничивается: верстка сайта должна подстраиваться под разрешение устройства, баннеры – не перекрывать текст, элементы меню – оставаться кликабельными вне зависимости от размера экрана, кнопки – подстраиваться так, чтобы их можно было тапнуть на сенсорном экране. Компании нужно тестировать сайт на разных устройствах, зато это защищает ее от провалов вроде случая с неудачным всплывающим окном, как мы показывали в начале статьи.
4. Интерактивные элементы. Формы обратной связи, кнопки и другие интерактивные элементы могут повысить конверсию. А могут отвернуть от сайта, как в примере с всплывающим окном выше или в других примерах, когда пользователь устает в очередной раз закрывать всплывающее окно или заполнять длинные формы.
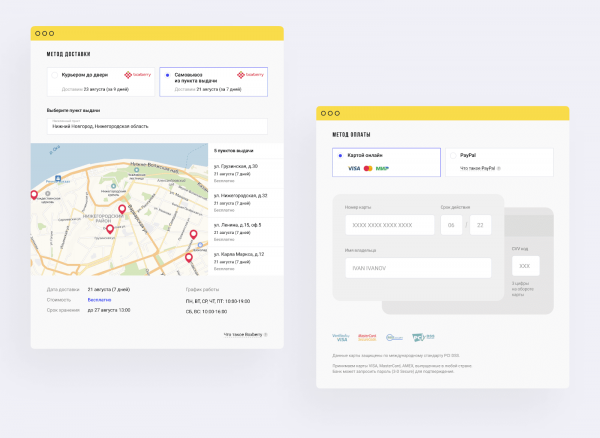
К примеру, когда мы проводили UX-аудит воронки для бренда Sporter, то нашли слабую часть на этапе, когда пользователю нужно оформить заказ. Ему приходилось заполнять информацию на пяти экранах. Мы переработали процесс оформления и уместили все формы, которые нужно заполнить, на двух – все, что нужно для доставки и для оплаты, ничего лишнего.

Самые важные метрики вовлечения пользователей
Компания может опираться на эти ключевые показатели, они отражают, насколько эффективно сайт привлекает и удерживает пользователей.
1. Показатель отказов (bounce rate). Показатель отказов измеряет процент посетителей, которые покидают сайт после просмотра только одной страницы – как правило, это главная страница или та, на которую пользователь попадает из поисковика. Высокий показатель отказов (обычно это 70–80%) может быть признаком того, что контент не соответствует тому, что ищет аудитория, или что на вашем сайте сложно ориентироваться.
С другой стороны, низкий показатель отказов говорит о том, что пользователи находят нужную информацию и остаются, чтобы посмотреть больше страниц.
Как снизить bounce rate:
-
Работайте над повышением скорости загрузки.
-
Создавайте понятный и релевантный контент, основанный на запросах аудитории, чтобы пользователи находили нужную им информацию именно у вас.
-
Улучшайте навигацию, позволяя аудитории быстро находить нужный контент.
-
Не перегружайте страницы текстом, добавляйте в верстку изображения, видео и прочие элементы.
2. Время пребывания на странице (page dwell time). Эта метрика показывает, как долго человек остается на странице, а также дает представление о показателе отказов, глубине прокрутки и повторных посещениях. Все эти факторы характеризуют, насколько ценным пользователи находят контент сайта.
В результате маркетологи могут понять, как удержать пользователей, какой контент привлекает целевую аудиторию и побуждает их дольше оставаться на страницах.
Как повысить время пребывания на сайте:
-
Сразу привлекайте внимание посетителей – зацепите их вступлением к странице, чтобы они захотели узнать больше.
-
Сосредоточьтесь на цели посещения: размещайте на первом экране ключевые слова, опираясь на результаты с самым высоким рейтингом.
-
Избегайте кликбейта и используйте метатеги, которые точно описывают ваш контент, чтобы не разочаровывать посетителей.
-
Используйте внутренние ссылки, чтобы аудитория дольше оставалась на сайте, переходя от одной страницы к другой.
Главная цель – синергия
Опыт показывает, что эффективный дизайн вкупе с грамотными мерами SEO могут в разы повысить конверсию сайта и снизить стоимость целевых действий.
Чтобы быстро получить первые результаты, начните с технического аудита навигационной архитектуры, наведите порядок в служебных страницах и метатегах. Инвестируйте в контент, отслеживайте интерес вашей аудитории и предоставляйте посетителям полезную информацию, и вы быстро увидите эффект.
Источник: seonews.ru